

カレンダー形式のビューを生成するプラグインです。
FullCalendarという一般的なJavascriptライブラリを使用しているので、馴染みのある画面構成になっております。
 Boost! Calendarを使用するための設定
Boost! Calendarを使用するための設定
Boost!プラグインはBoost!コンソールで設定とプログラムのダウンロードを行いますので、Boost!コンソールの開設がお済でない場合は、先に利用者情報の登録をお願いします。
-
カスタマイズ形式のビューの作成

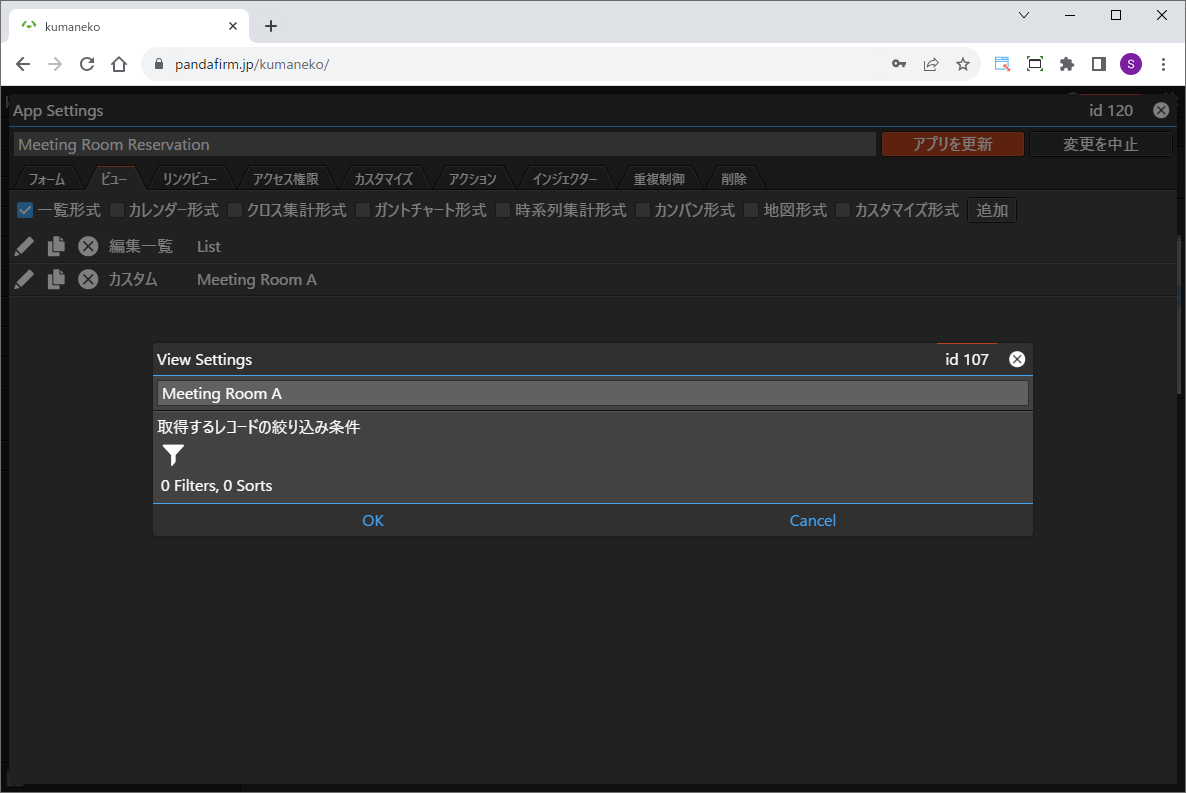
本プラグインでは事前に作成されたカスタマイズ形式のビューが必要となりますので、カスタマイズ形式のビューを作成します。
-
Boost! Calendarの設定

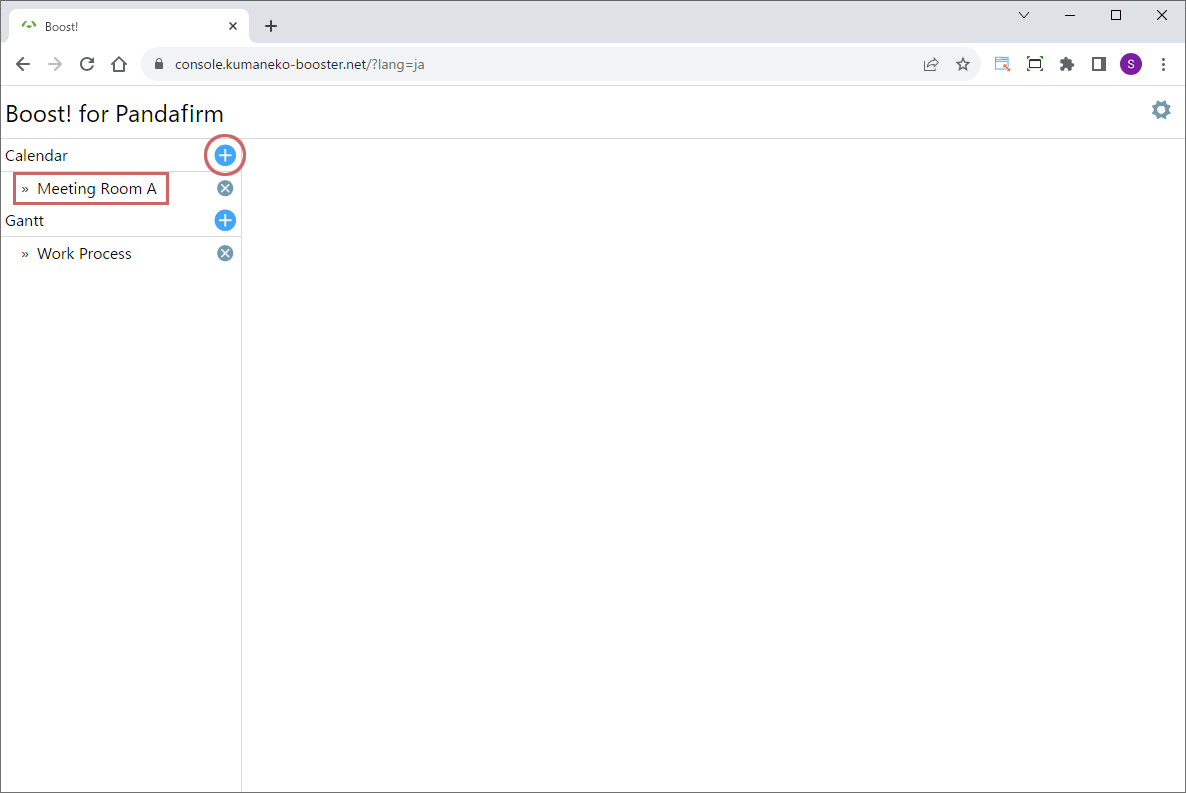
新しく設定を追加する場合は、右の追加ボタン(丸い赤枠)をクリックし、作成済みの設定を編集する場合は、設定名(四角い赤枠)をクリックします。

プラグインの設定画面が表示されたら、設置された設定項目を指定します。
設定名:
画面左の一覧に表示され、ダウンロードするプログラム名にもなる名称を入力します。
対象アプリ:
プラグインを実行するアプリを指定します。
使用一覧:
本設定の対象となるカスタマイズ形式のビューを指定します。
タイトル:
タイトルとして使用するフィールドを指定します。
開始日:
開始日として使用するフィールドを指定してします。
終了日:
終了日として使用するフィールドを指定します。
カレンダーの初期表示:
カレンダーの初期表示形式を指定します。
週の始まり:
週の始まりとなる曜日を指定します。
プログラムのダウンロードやkumanekoへのインストール方法については、Boost!コンソールの開設ページに記載がありますので、そちらをご確認下さい。
 Boost! Calendarの操作方法
Boost! Calendarの操作方法
-
実行方法

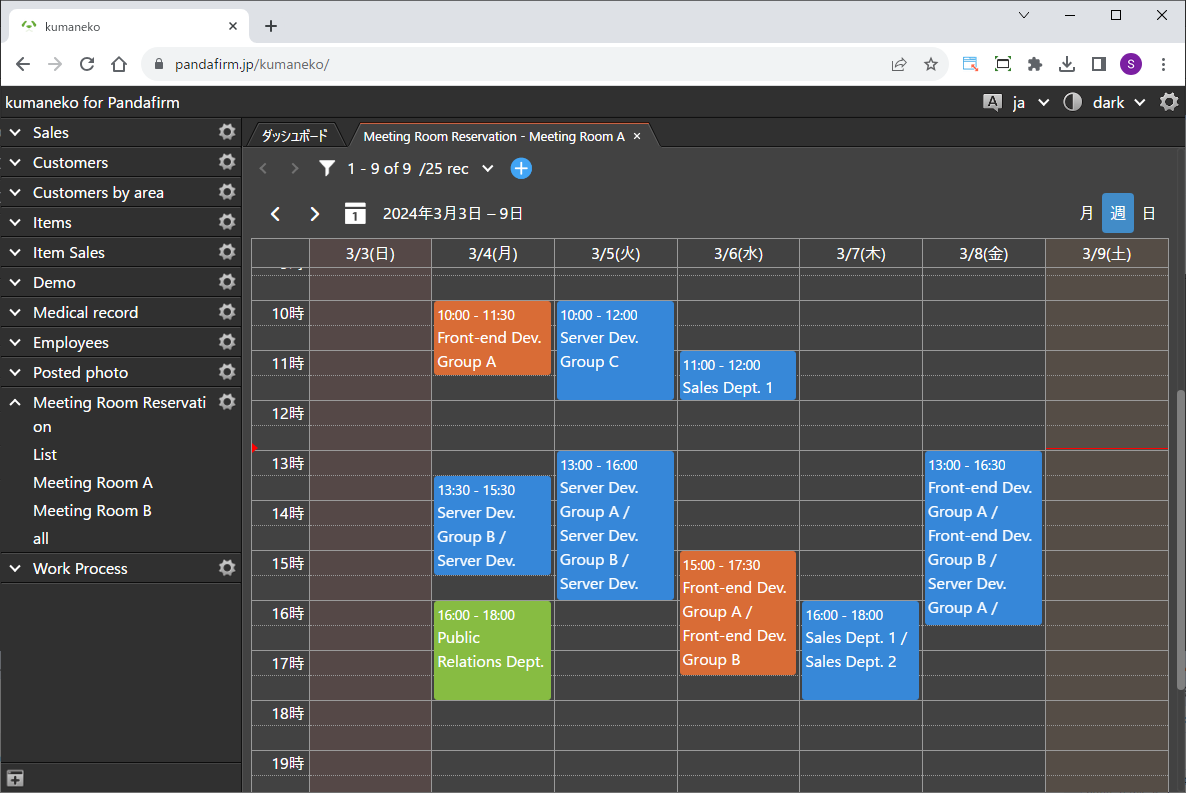
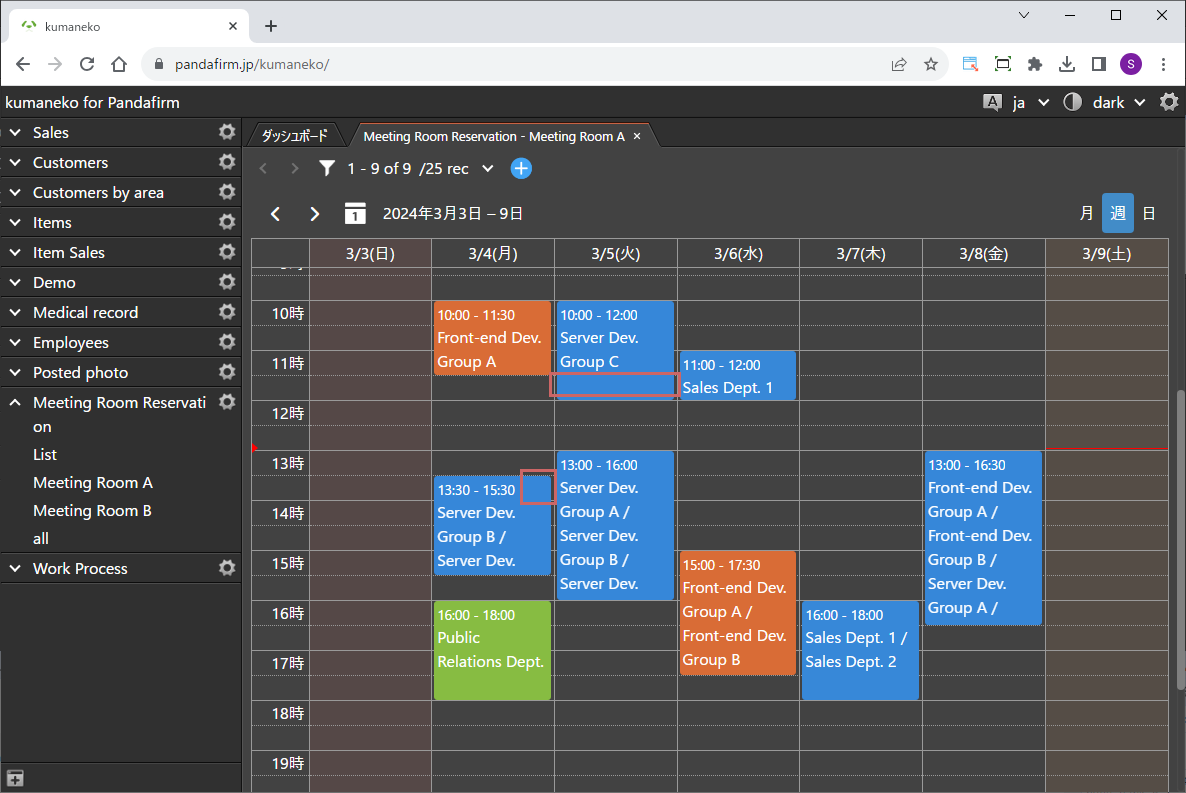
設定画面で指定したカスタマイズ形式のビューを表示するとカレンダーが表示されます。
表示する日付の切り替えは画像内のA欄、表示するカレンダー形式の切り替えはB欄から行います。
-
操作

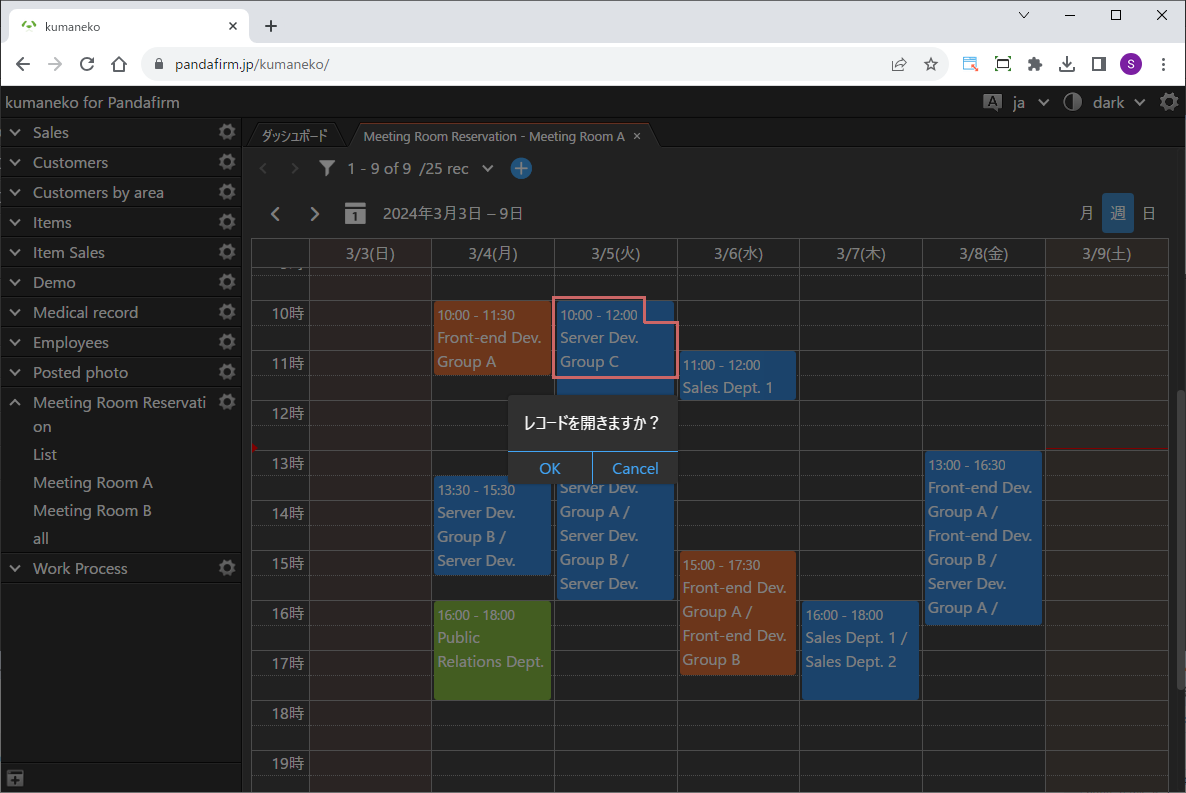
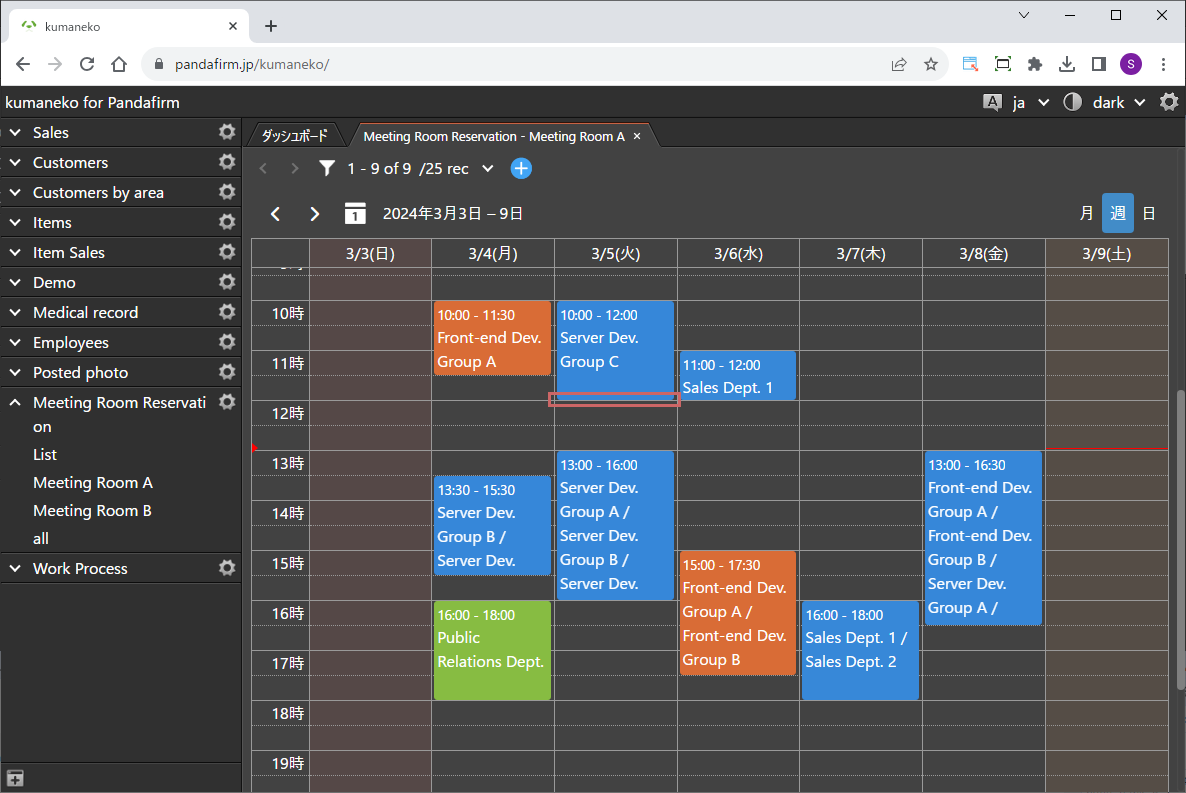
カレンダーを利用してレコードを登録するには、登録したい日付をクリックするか、開始から終了までの期間をドラッグします。
開始日・終了日のいずれかのフィールドにcreatedtimeフィールドやmodifiedtimeフィールドのような自動入力フィールドを指定した場合、この機能は無効になります。

イベントエリアのタイトル部分をクリックすると、レコードの編集が出来ます。

イベントエリアのタイトル部分以外をドラッグすることで、イベントを移動することが出来ます。
開始日・終了日のいずれかのフィールドにcreatedtimeフィールドやmodifiedtimeフィールドのような自動入力フィールドを指定した場合、この機能は無効になります。

イベントエリアの終端にカーソルを合わせると、イベント期間を変更することが出来ます。
開始日・終了日に指定したフィールド形式によって利用出来るカレンダー形式が異なります。
開始日 終了日 カレンダー形式 月 週 日 すべてのフィールド なし NG NG NG dateフィールド dateフィールド OK OK NG dateフィールド datetimeフィールド NG OK OK datetimeフィールド dateフィールド NG OK OK datetimeフィールド datetimeフィールド NG OK OK 自動入力フィールド すべてのフィールド NG NG NG すべてのフィールド 自動入力フィールド NG NG NG